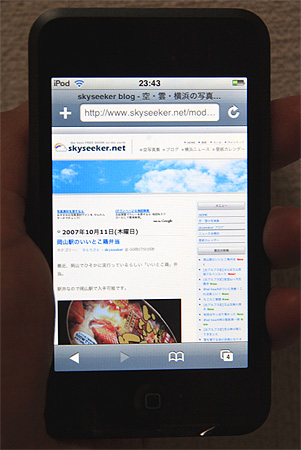
iPod touchでskyseeker.netを見ていて気になるのが、少しサイトが小さく縮小されて表示されることだったのですが、それを解消してくれる方法がTravellers Talesさんで紹介されてました。
ウェブサイトを iPhone/iPod touch 対応にする最も簡単な方法
方法は簡単で、head 要素のどこでもいいので
<meta name=”viewport” content=”width=784″ />
を入れるだけです。784のところは、自分のサイトの横幅に設定します。
そうすると、
iPod touchで見たときに左右に余白が出来て、小さめに表示されていたものが、

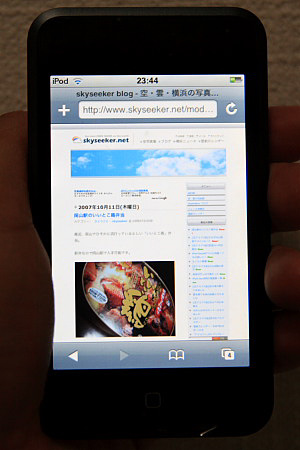
こんな感じにサイトの横幅いっぱいに少し拡大されて表示されて、見やすくなりました。
iPod touch用「skyseeker.net」が出来たみたいで、とてもうれしいです。